The new Firebase release accelerates your mobile app development and feature experiments.
With the Firebase announcement at Google I/O today, we’re happy to disclose that we’ve been working with Google over the past months to test out this new mobile platform that promises to change the way developers build apps using Android, iOS and Javascript.
The Busbud ticket booking apps take full advantage of Firebase — Crash Reporting, Analytics, Remote Config, Cloud Messaging, Realtime Database and Test Labs — and many features prominent in the current version of the Busbud app would not exist without the vastly improved development speed that Firebase has empowered our small in-house team with.
Like Kids in a Candy Store
When Busbud got access to Firebase, we were immediately impressed by the loads of features and services to play with. We were literally grinning like kids in a candy store! And with a simplified SDK and a turnkey Console, these new features and services work even better together!
Takeaway #1: The integrated approach used in Firebase helps you quickly assemble new functionality within your apps with minimal engineering work.
We were able to use Firebase to build features that we had initially de-prioritized due to an unfavorable cost/benefit ratio. All of them went from idea to shipped in just a few days time!
Takeaway #2: Firebase lets you focus on solving more of your customers’ problems.
And the real game-changer is how those features interact together: in a simple, single and unified console. Unsurprisingly, and to great benefit, Analytics is at the center of everything. For example:
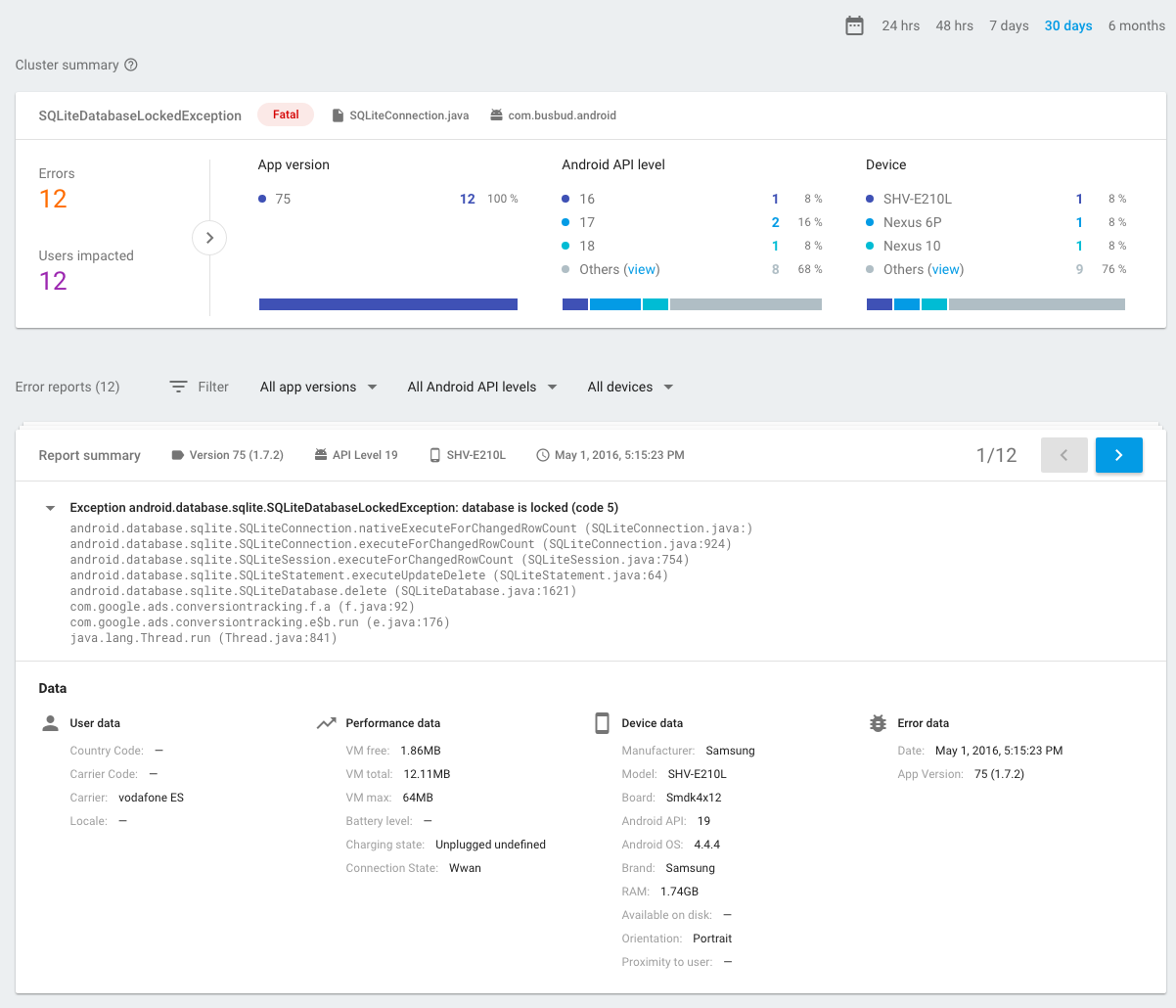
- Uncaught crash events are weaved into app analytics. We can finally get the entire context around an exception, and can follow the story as experienced by the user before the exception for a complete bug repro.
- You can target Cloud Notifications based on Analytics Audiences
- Some events are built-in (exception, updates, first_open) that would otherwise require extra work or that cannot be tracked outside Google products…
Takeaway #3: A unified Firebase Analytics lets you make smart, data-driven decisions.
Let’s dive into a few features that we implemented in our Android app.
Basic configuration – Boilerplate no more and lots of features out of the box
What’s great with Firebase is that everything is based on gradle dependency imports and the ‘com.google.gms.google-services’ plugin that will do the magic. Configuration is stored in a google-services.json, and once you add that file to your project, you’re good to go!
Of course, you can further customize the way Firebase is initialized.
Crash reporting
By simply compiling with 'com.google.firebase:firebase-crash:9.x.x', you will have the “Fatal Crash” reporting feature up and running. This console report tracks all unexpected crashes with a full stack trace, and gives you additional details to be able to reproduce and fix these issues.
You can track non-fatal exceptions and add logs to have more context by using:
FirebaseCrash.log("Cart creation exception catched");
FirebaseCrash.report(throwable);
Firebase Crash Reporting supplements several other tools we use and provides the context that helps Busbud build better apps, faster. It’s plug and play!

Analytics
If you just add compile 'com.google.firebase:firebase-measurement:9.x.x' to your gradle file, you will get basic tracking data. And sending your custom data to Analytics is easy, based on Event Property pairs like most of the tracking libraries: logEvent(String eventName, Bundle properties)
Note: On Android, the properties are passed through a Bundle, which is very much appreciated instead of having a
JSONObjectas in most of the 3rd party analytics SDKs.
Last but not least, all the events that you send can be stored and queried in BigQuery, which we love and helps you get at the raw data to push an analysis further.
Quick tip: Different Gradle flavors
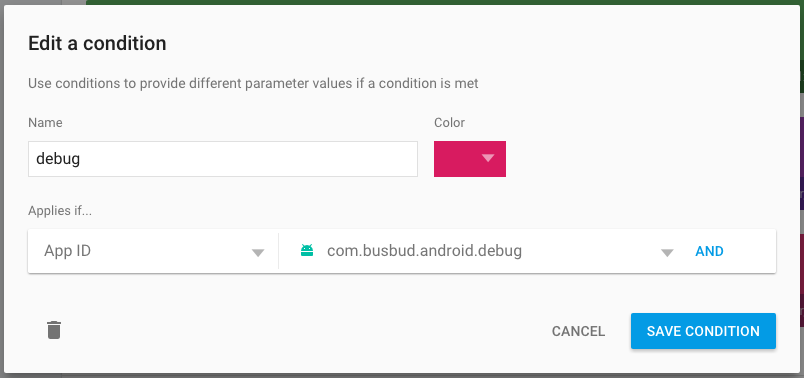
At Busbud, we use different package names and flavors for our Debug, QA and Release apps. The Firebase configuration is based on the package name and signing SHA-1, but several apps can easily live within the same Firebase project. Make sure to differentiate between features that are shared within the same project (FCM, Remote Config) and ones that are split between apps (Analytics, Crash).
The only place where we had to be more mindful of this configuration was in the FCM and the way we manage topics between debug and production.
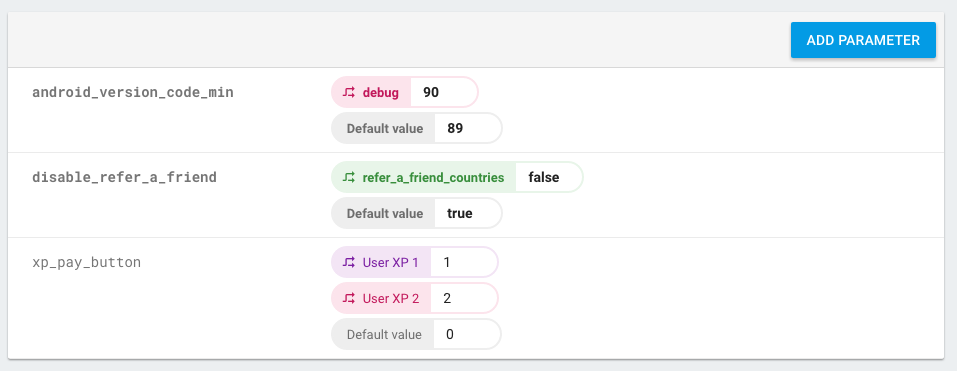
Remote Config
One of the first non-prototype features that we implemented with Firebase was based on Remote Config. This feature is key to experiment within your app and ship faster with less risk. It allows you to have an asynchronous remote control in your apps.

The Remote Config is a key-value pair configuration store that can be synced with the devices. And you can apply conditions on those configurations to distribute different values depending on many criteria: countries, languages, package names, random percentage of users…

Right now we use Remote Config:
- For A/B testing UI and copywriting
- To invite users to make application updates if some features are not supported anymore in older versions of our app
- Feature flags: to enable or disable features remotely based on language, geographic location, etc…
To avoid polluting the code with calls to FirebaseRemoteConfig in the Busbud App, we are centralizing the code inside Application.ActivityLifecycleCallbacks that are registered at the Application level. This allows us to call FirebaseRemoteConfig when it’s accurate (knowing that there is a nice caching mechanism in the Remote Config), when the app is used and not necessarily in a so-called “main” screen (which can be tricky to handle if you have various deep-linking strategies). We then store the config locally in the application’s
SharedPreferences and we are able to be retrieve it easily anywhere in the code.
In summary, Remote Config gives us a performant SDK and more control on our apps and experiments with only few lines of code.
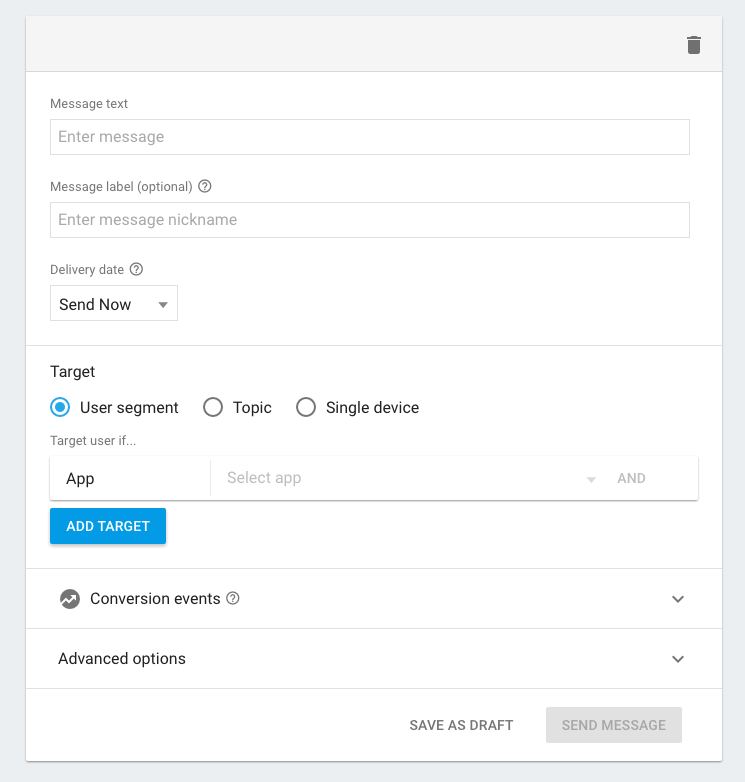
Push Notifications
Out of the box, we were able to send, receive and see push notifications in 3 minutes. Setup was super speedy, requiring only the time to re-compile your app with the FCM library added to the gradle dependencies.
With the new Firebase Console you can then send messages to users in a specific country, language, audience and topic, without any additional line of code.
The console saved us from having to build and host a complete server, and the SDKs allowed us to focus only on the interesting part: the reception of a message and what you are going to do with it.

The FCM also allows for many levels of customization. Using a more custom version of the SDK with HTTP/XMPP request is also really easy. In less than 30 minutes you can have a complete push notification use case using topics and a small HTTP/XMPP client. With FCM, the developer can focus on what matters. And Push Notifications are key to re-engaging users.
Of course, great power comes with great responsibility— it’s important for apps to figure out the best and most accurate way to target their users without spamming them. Furthermore, you need to do this in an optimized way (i.e. pre-fetch the data you are going to present to avoid loading after the user clicks).
Here are a few use cases based on the FCM solution (on Android using the HTTP request and a custom client):
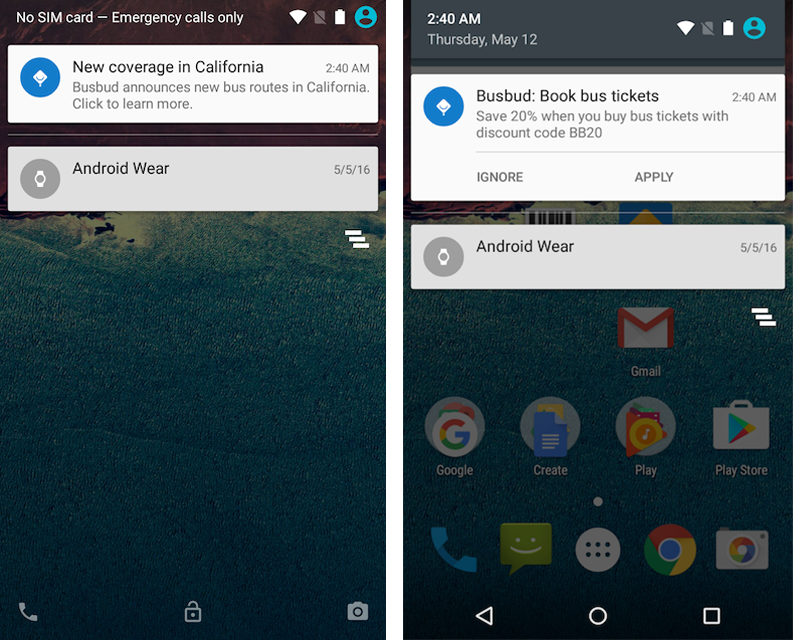
- Feature announcement
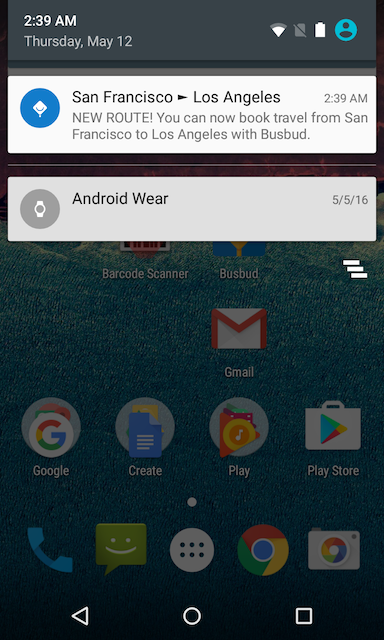
- Subscribe to new routes: “NEW ROUTE! You can now book travel from A to B with Busbud.”
- Discount codes: “Save 20% when you buy bus tickets with discount code XYZ”

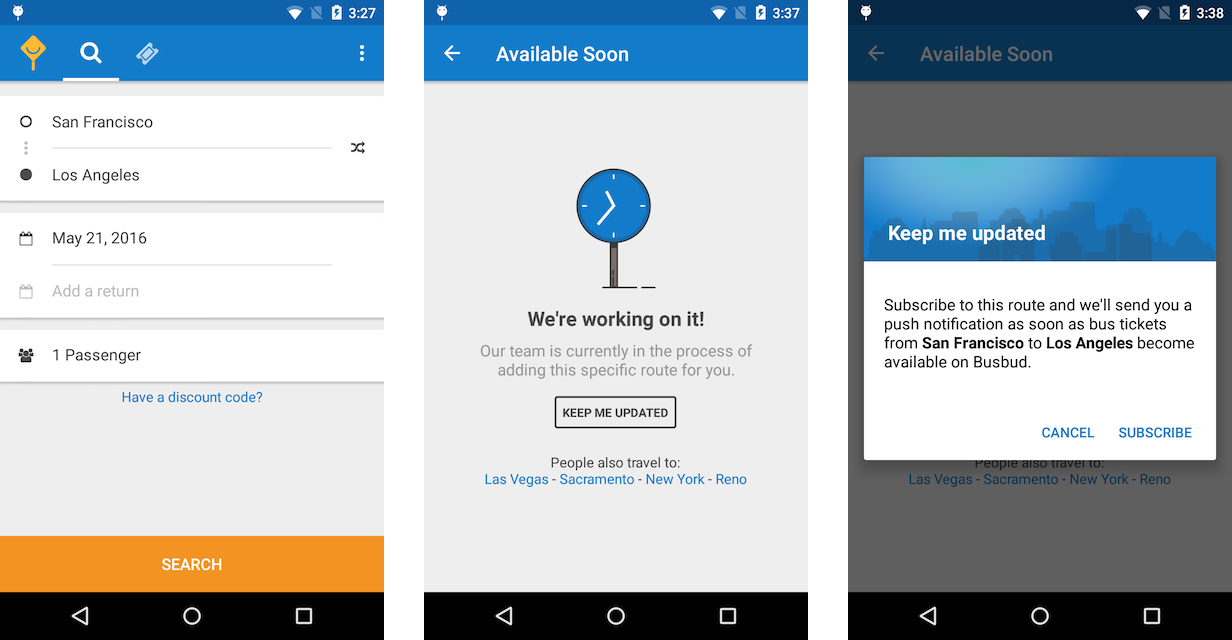
“Subscribe to New Routes” feature built with Firebase
This feature allows users to subscribe to push notifications when they’re looking for a route we don’t have yet on Busbud.

Since the app is translated in thirteen languages, we have topics that take language/locale into account (/topics/es_es_mytopics) and general topics for which the displayable message is already translated inside the app. Here, we use general topics, and the payload looks like:
{
"to": "/topics/debug_9q8yyk_9q5ctr",
"data": {
"bb_type": "new_route",
"bb_from": "9q8yyk",
"bb_to": "9q5ctr"
}
}
And all the messages are already embedded in the app.
Tips: Some of you might have received a test notification from the I/O app. Despite it being a test, we’re glad it worked. To avoid the same for our users who might not be as forgiving, we prefix our topics based on the environment, like debug_.

When the user clicks on the notification, it opens the app with a deep-link, and lands directly on the main search screen with San Francisco and Los Angeles pre filled.
This feature would have taken us a few days of work across multiple teams to build, and with Firebase, we were able to get it done with a few lines of code.
How we use Realtime Database
Realtime Database is the perfect place to experiment when you need to store or retrieve static data from the network. You can store JSON files that are synced to your device so they remain available even when offline. You can upload data from the app to the DB. All the data is stored in JSON format.
Right now, we use the Realtime Database to:
- List the routes we are working on adding to our inventory in order to display custom messages when the user is searching for this route (see screenshots above)
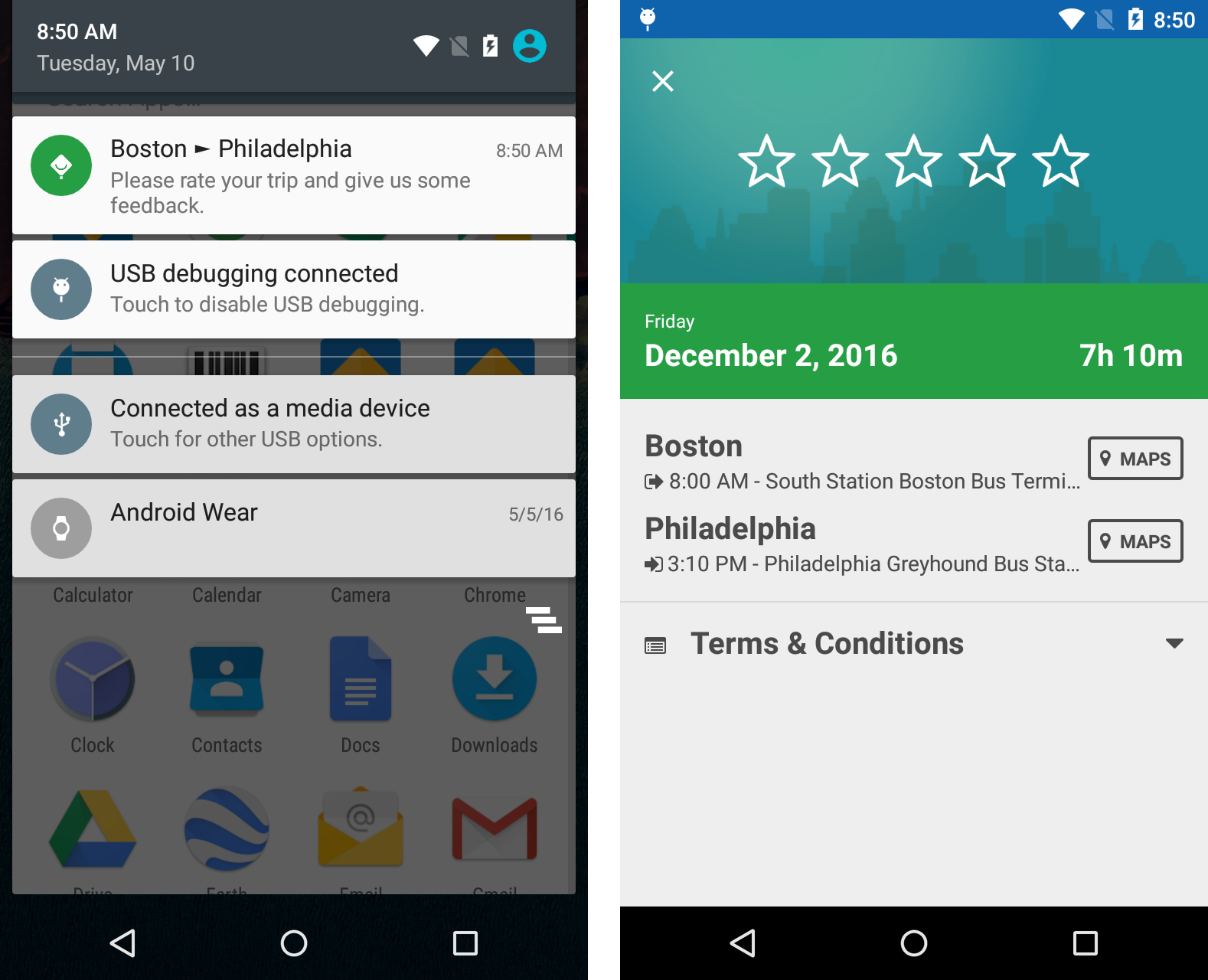
- Store trip reviews

TestLabs
TestLabs is not a new feature, but Firebase provides a nice console to browse your tests results and Android Studio allows you to run your tests (Unit and Integration) directly in the cloud in one click, and choose on which devices and version of Android you want to run those tests. You can see the logs and video of the test sessions afterwards which is great for figuring things out on devices you might not have handy.

Firebase: more efficient mobile development for all!
The launch of Firebase is a welcome addition to the mobile development community. By aligning old features and new ones under a simplified SDK and a turnkey Console, you can get more done on Android, iOS and using the Javascript SDK.
After only a few months working with Google Firebase, we successfully shipped high quality features much faster than we expected— sometimes 10x faster than what we had planned! Firebase helped us move fast, learn quickly about our users’ behavior, and build a better product.
If you haven’t tried our app yet, download Busbud now on Google Play.
Photo by Anders Jildén.